Η διατήρηση της τρέχουσας τάσης στο web design είναι κρίσιμη για την επιτυχία της ιστοσελίδας σου. Πολλά αλλάζουν κάθε χρόνο, όσον αφορά τη δημοτικότητα ενός site, νέα οπτικά εφέ, ενημερώσεις αλγορίθμων και πολλά άλλα κομμάτια που βελτιώνονται καθημερινά.
Μια ιστοσελίδα που φαίνεται “λαμπερή” και μοντέρνα σήμερα θα μπορούσε να φαίνεται ξεπερασμένη και αναχρονισμένη σε λίγους μήνες. Αυτός είναι ο λόγος για τον οποίο η γνώση της διαφοράς μεταξύ μιας τάσης στη βιομηχανία και της επίκαιρης μόδας, είναι τόσο σημαντική κατά το σχεδιασμό ενός site. Σε κάθε περίπτωση, θέλετε να εξασφαλίσετε πως το web design σας θα φαίνεται σπουδαίο για αρκετά χρόνια.
Το 2019 θα εστιάσουμε στην βελτίωσης της εμπειρίας των χρηστών. Οι τάσεις στο web design θα δώσουν προτεραιότητα στην ταχύτητα, την προσαρμοστικότητα στα κινητά τηλέφωνα, τα ελκυστικά απλά σχέδια με ασύμμετρη διάταξη, τα video backgrounds και πολλά άλλα.
Ταχύτητα
Πόσος χρόνος νομίζεις ότι χρειάζεται, ώστε να κάνεις μια καλή εντύπωση σε έναν πιθανό πελάτη; Αν μιλάμε για αλληλεπίδραση μαζί τους online, έχεις λιγότερα από τρία δευτερόλεπτα.

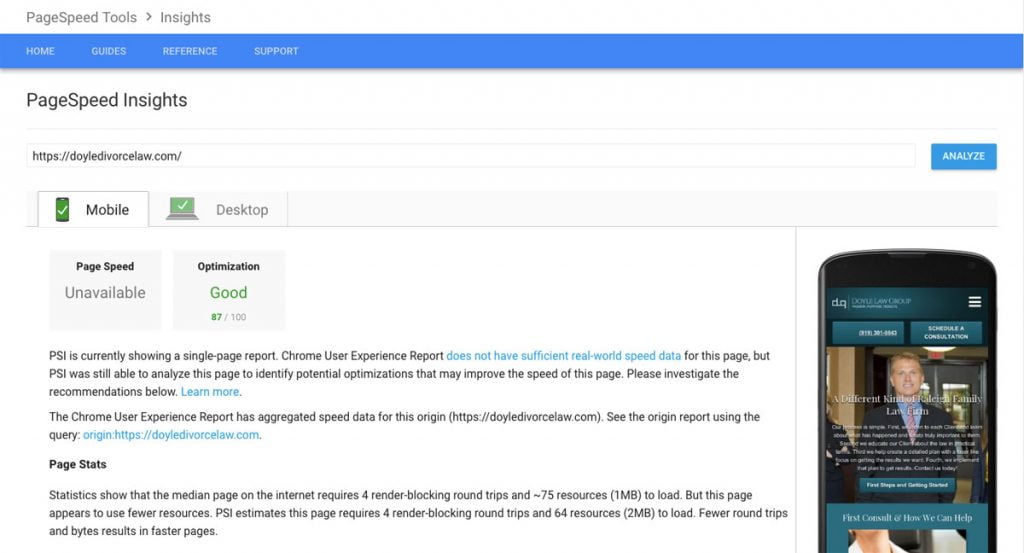
Οι άνθρωποι τείνουν να είναι ανυπόμονοι. Σε μελέτες που έγιναν από το Akamai και το Gomez.com, το 50% των χρηστών αναμένουν, πως όταν κάνουν click σε έναν ιστότοπο θα πρέπει να φορτώσει σε δύο δευτερόλεπτα ή λιγότερο και μάλλον θα τον εγκαταλείψουν αν χρειαστεί να περάσουν τρία ή περισσότερα δευτερόλεπτα.
Όπως μπορείς να δεις, μπορεί να έχεις ένα όμορφο και εντυπωσιακό web design, μα αν αυτό είναι τόσο βαρύ και καθυστερεί τους χρήστες, είναι πιθανόν να χάσεις μέρος των εσόδων ή κάποιος να μην ρίξει ούτε μια κλεφτή ματιά εξαιτίας της αναμονής. Ακόμη χειρότερα, με το Google Speed Update που τέθηκε σε ισχύ τον Ιούλιο του 2018, η Google έχει αρχίσει να δίνει προτεραιότητα στις ταξινομήσεις για ιστότοπους που φορτώνουν ταχύτερα από άλλους και είναι πιθανό σύντομα να ακολουθήσουν και άλλες μηχανές αναζήτησης.
Αυτό σημαίνει, ότι όλοι οι ιστότοποι πρέπει να φορτώνουν γρηγορότερα, οπότε οι web designer πρέπει να δίνουν προτεραιότητα στην ταχύτητα κατά τη διάρκεια της διαδικασίας σχεδιασμού. Οι σχεδιαστές ιστοσελίδων δεν μπορούν απλώς να βασίζονται στον προγραμματιστή για να μετατρέψουν τη δουλειά τους σε κάτι που θα φανεί καλό και θα κατατάσσεται υψηλά, η ταχύτητα πρέπει να είναι μια παράμετρος του σχεδιασμού.
Οι μέρες των γιγαντιαίων φωτογραφιών, των μη συμπιεσμένων βίντεο και του υπερβολικού Javascript έχουν τελειώσει. Ενώ μεγάλες εικόνες και βίντεο δεν έχουν φύγει από το σχεδιασμό ιστοσελίδων, το 2019 θα ενσωματωθούν με τέτοιο τρόπο ώστε να μην επιβραδύνουν τους χρόνους φόρτωσης.
Επίπεδος σχεδιασμός (flat design)
Το 2017, οι σχεδιαστές και οι προγραμματιστές άρχισαν να δημιουργούν “καθαρές” και απλές ιστοσελίδες, ώστε να έχουν καλύτερη απόδοση στα κινητά. Έκτοτε, ο αριθμός των αναζητήσεων μέσω κινητών έχει αυξηθεί ραγδαία και ο σχεδιασμός για κινητές συσκευές καθίσταται επιτακτικός. Οι ιστοσελίδες με μεγάλες εικόνες, αργούν να φορτώσουν και αποθαρρύνουν τους χρήστες κινητών συσκευών, όπως συζητήσαμε προηγουμένως.
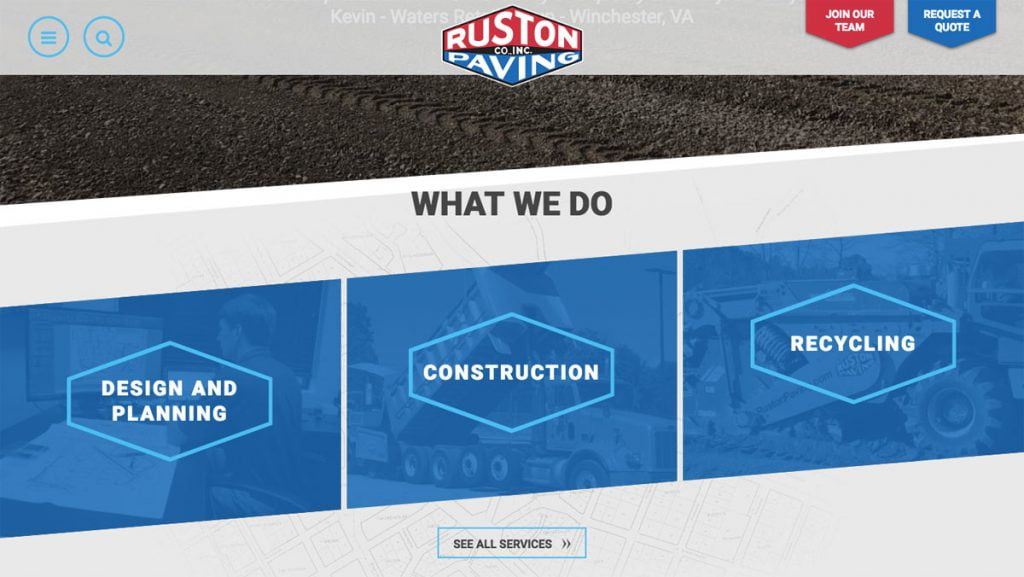
Τα καθαρά, μινιμαλιστικά ή επίπεδη σχέδια συνήθως φορτώνουν γρηγορότερα και σήμερα μάλιστα είναι μοντέρνα και επιθυμητά για δύο σημαντικούς λόγους. Πρώτον τόσο οι χρήστες κινητών, όσο και αυτοί που χρησιμοποιούν κάποιον υπολογιστή, μπορούν να έχουν γρήγορη φόρτωση. Δεύτερον, μπορούν να διατηρούν υψηλή αξία SEO. Ο απλός σχεδιασμός, βοηθά ένα site να εκπληρώσει πολλές από τις απαιτήσεις, όσον αφορά την ταχύτητα ,που οι μηχανές αναζήτησης αρχίζουν να απαιτούν. Αυτός είναι ο λόγος για τον οποίο, η επίπεδη σχεδίαση έχει αρχίσει να γίνεται δημοφιλής και θα συνεχίσει να είναι στην μόδα το 2019.
Επίπεδη σχεδίαση δεν σημαίνει ότι όλα μειώνονται σε δύο διαστάσεις, αντίθετα όλα σχετίζονται με τον μινιμαλισμό και τη χρηστικότητα. Είναι μια αισθητική σχεδιασμού που αποτάσσεται την “ακαταστασία” και επικεντρώνεται στα σημαντικά κομμάτια μιας ιστοσελίδας. Χρησιμοποιώντας φωτεινά χρώματα, η επίπεδη σχεδίαση είναι μια αναζωογονητική αλλαγή από την πλημμύρα πληροφοριών που αποσπούν την προσοχή του χρήστη και την αργή φόρτωση των εικόνων υψηλής ανάλυσης.
Παρά το γεγονός πως αυτή η τάση είναι μινιμαλιστική, δεν σημαίνει πως το επίπεδο σχέδιο είναι βαρετό. Σε αντίθεση με τα φωτεινά χρώματα και την απεικόνιση με απλές εικόνες και sans-serif γραμματοσειρές, το άθροισμα των τμημάτων του επίπεδου σχεδίου έρχεται από κοινού να παρέχει μια εξαιρετική εμπειρία χρήστη, που παραμένει ελκυστική και συναρπαστική.
Δεδομένου, ότι το επίπεδο design δεν βασίζεται σε εικόνες για να γοητεύσει, δεν έχει μεγάλα πολλά data για φόρτωση όταν ένας χρήστης πλοηγείται στη σελίδα. Αυτό σημαίνει δύο πραγματικά σπουδαία πράγματα για τους κατόχους ιστότοπων: το πρώτο είναι ότι οι πελάτες ανεξάρτητα από το αν κάνουν περιήγηση από κινητό ή σε κάπου αλλού, θα έχουν μια ευχάριστη εμπειρία γρήγορης φόρτωσης στον ιστότοπο τους. Δεύτερον, αυτά τα data-light και η γρήγορης φόρτωση τους, κάνουν την ταχύτητα και τη βελτιστοποίηση της σελίδας πολύ πιο γρήγορη, πράγμα που μοιάζει πραγματικά επιθυμητό για το Google, το Bing και σχεδόν με κάθε άλλη μηχανή αναζήτησης. Όπως συζητήσαμε στο κομμάτι της ταχύτητας, οι γρηγορότεροι χρόνοι φόρτωσης σημαίνουν περισσότερες πιθανότητες για έναν ιστότοπο να έχει υψηλότερη κατάταξη και με ένα συναρπαστικό και συνάμα απλό web design, οι χρήστες να θελήσουν να μείνουν περισσότερο.
Δώσε προτεραιότητα στα κινητά
Η ταχύτητα δεν είναι μόνο ο μόνος όρος που χρησιμοποιεί η Google για τη κατάταξη των ιστότοπων. Το 2015, οι αναζητήσεις κινητών τηλεφώνων ξεπέρασαν συνολικά τις αναζητήσεις στους υπολογιστές, καθιστώντας την αναζήτηση κινητού τηλεφώνου την συχνότερη μορφή αναζήτησης παγκοσμίως. Σύμφωνα με αυτό, η Google άλλαξε τους ιστότοπους που εμφανίζονται πρώτα, τώρα δίνουν προτεραιότητα σ’ αυτούς που είναι φιλικοί προς κινητά.
Με τα site για κινητά να έχουν προτεραιότητα, δεν είναι περίεργο το γεγονός ότι το web design για κινητά έχει γίνει τάση. Το web design για κινητά, έχει αλλάξει ουσιαστικά τον τρόπο με τον οποίο οι ιστότοποι σχεδιάζονται. Κάποτε το μόνο βέβαιο ήταν πως ένας ιστότοπος θα σχεδιαζόταν μόνο για επιτραπέζιους ή φορητούς υπολογιστές και θα μπορούσε πιθανόν να προστεθεί μια σχεδίαση φιλική προς κινητά. Τώρα πια συμβαίνει ακριβώς το αντίθετο, ξεκινάμε πρώτα σχεδιάζοντας ένα site φιλικό προς τα κινητά και αργότερα μια έκδοση που θα λειτουργεί και για έναν χρήστη desktop.
Και πάλι, αυτή η ώθηση προς την κατεύθυνση σχεδιασμού πρωτίστως για κινητά, δεν βασίζεται μόνο σε παράγοντες κατάταξης ή SEO. Το οπτικό αποτέλεσμα είναι κάτι που θα ενισχύσει πρώτα απ ‘όλα την εμπειρία του χρήστη στον ιστότοπο σας και θα ικανοποιήσει τις επιθυμίες των χρηστών κινητών τηλεφώνων, που θα αποτελούν προτεραιότητα για πολύ καιρό ακόμα.
Broken Grid/Asymmetrical Layouts
Το 2019, οι τάσεις στο web design αφορούν την αποφυγή των τετριμμένων. Τα broken grid και τα asymmetrical layouts αφήνουν το σημάδι τους σε ολόκληρο τον κλάδο του web design. Παρά την ώθηση από πολλούς σχεδιαστές ιστοσελίδων προς το επίπεδο, γρήγορο, μινιμαλιστικό σχεδιασμό, υπάρχει επίσης ένα μεγάλο μέρος των σχεδιαστών που υποστηρίζουν τη φρέσκια, εντυπωσιακή εμφάνιση των broken grid.

Όταν μιλάμε για broken grid ή asymmetrical layouts, αυτό αναφέρεται στο σύστημα πλέγματος που έχει χρησιμοποιηθεί για δεκαετίες σε όλα τα είδη διατάξεων, από ιστοσελίδες έως εφημερίδες έως εκτυπώσεις και υπαίθριες διαφημίσεις. Ένα σύστημα πλέγματος βοηθά έναν σχεδιαστή να διατηρεί εύκολα την ευθυγράμμιση και τη συνέπεια, όταν προσθέτει περιεχόμενο, εικόνες, τίτλους, κείμενο, κλήσεις προς δράση, σε οποιοδήποτε μέσο εργάζονται, διατηρώντας τη δομή του πλέγματος στην κρυφή διάταξη, διατηρώντας γενικά την συμμετρία.
Ιστορικά, η μη χρήση ενός πλέγματος ή ενός παρασκηνίου, έχει οδηγήσει σε αυτό που πολλοί έχουν αποκαλέσει, παραπλανητικά σχέδια, τα οποία σου αποσπούν την προσοχη και εμποδίζουν τον χρήστη να επικεντρωθεί στα πιο σημαντικά μέρη της σελίδας. Ωστόσο, η ασυμμετρία και τα broken grid κερδίζουν ολοένα και περισσότερη δημοτικότητα, πιθανώς λόγω του ότι έχουν βρει έναν τρόπο να μην μοιάζουν με τα περισσότερα άλλα σχέδια, ενώ παράλληλα δεν αποσπούν την προσοχή του χρήστη.
Οι σχεδιαστές είναι σε θέση να το επιτύχουν με προσοχή και “σπάζοντας” το grid pattern, δημιουργώντας ιεραρχία με μια προγραμματισμένη ασυμμετρία. Η χρήση ασυνήθιστων placements, layering με διαφορετικά χρώματα και υφές, η επανάληψη των ακανόνιστων σχεδίων, η χρήση του λευκού χώρου και η δημιουργική χρήση της τυπογραφίας δημιουργούν μια αίσθηση βάθους που δεν απαντάται κανονικά στις grid-based layouts.
Αυτά τα σχέδια είναι εντυπωσιακά, έλκουν τους χρήστες και τους κατευθύνουν προς τα πιο σημαντικά μέρη του ιστότοπου, αλλά όχι λόγω καθιερωμένων design patterns . Αντ ‘αυτού, η δημιουργική χρήση της οπτικής ιεραρχίας κατευθύνει το μάτι για το πού θα κοιτάξει. Χρησιμοποιώντας χρώματα, σχήματα, υφές, εκφραστική χρήση των στοιχείων και δυναμικές εικόνες, ο σχεδιαστής μπορεί να κατευθύνει την προσοχή του χρήστη με ένα νέο, συναρπαστικό τρόπο προς το περιεχόμενο ή τα CTA που θέλει οι χρήστες να βρουν.
Κάνε χρήση σχημάτων
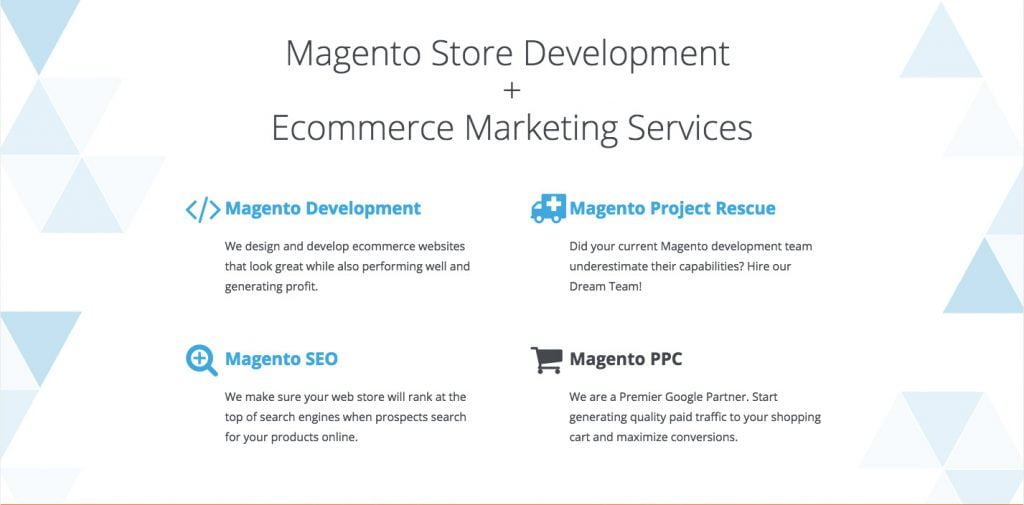
Ως μια μέση λύση ανάμεσα στο μινιμαλισμό, του ελεγχόμενου χάους του broken grid και το επίπεδο σχέδιο βρίσκεται η τάση των γεωμετρικών σχημάτων. Αν νομίζεις ότι αυτό αναφέρεται σε απλά, ευκλείδεια γεωμετρικά σχήματα που μάθαμε στο γυμνάσιο, όπως τρίγωνα, εξάγωνα και κύκλοι, τότε έχεις απόλυτο δίκιο.

Τα σχήματα μπορούν να γεφυρώσουν το χάσμα μεταξύ flat design και broken grid, λόγω της ευκολίας τους να ενσωματωθούν σε ένα σχέδιο. Απλά γεωμετρικά σχήματα με φωτεινά χρώματα μπορούν να δημιουργήσουν ενδιαφέρουσες γωνίες και να φορτώσουν γρήγορα, ενώ εξακολουθούν να είναι συναρπαστικά. Σχεδιασμοί, που δίνουν μορφή στα σχήματα με φωτογραφία και τύπο ή που χρησιμοποιούν σχήματα για τη δημιουργία επαναλαμβανόμενων μοτίβων μπορούν να οδηγήσουν στη δυναμική και το βάθος που υπάρχουν στα broken grid ή asymmetrical layouts.
Αυτή η ευελιξία είναι ένα μεγάλο μέρος της αιτίας, που τα σχήματα έχουν γίνει μια τάση το 2019. Το κρυφά μαθηματικά της γεωμετρίας βοηθούν να δημιουργηθεί μια αίσθηση ισορροπίας σε μια ιστοσελίδα, ακόμα και όταν τα οπτικά μέσα περιέχουν ασυμμετρία. Συχνά, τα γεωμετρικά σχήματα εναρμονίζονται εύκολα δίπλα σε άλλα, δημιουργώντας μια οργάνωση ή την αίσθηση ιεραρχίας.
Τα σχήματα είναι σαν τα χρώματα, καθώς υπάρχουν σκέψεις και συναισθήματα που οι άνθρωποι συσχετίζουν φυσικά με το καθένα. Τα ορθογώνια αντιπροσωπεύουν σταθερότητα, οι κύκλοι την ενότητα και τα τρίγωνα και οι ρόμβοι την δυναμικότητα. Η δημιουργική χρήση συγκεκριμένων σχημάτων ή συνδυασμών σχημάτων μπορεί να χρησιμοποιηθεί για να διαμορφώσει τα συναισθήματα που θα ήθελες να βιώσουν οι επισκέπτες του ιστότοπού σου.
Μπορούν να χρησιμοποιηθούν κατά κόρον ή με φειδώ, εξαρτάται από την αισθητική του brand σου. Τα σχήματα μπορούν να σε βοηθήσουν να δημιουργήσεις οπτική ιεραρχία και να επιστήσεις την προσοχή σε τμήματα της σελίδας, που θέλετε να παρατηρούν οι επισκέπτες, ακόμα και όταν ο ιστότοπός σου έχει απομακρυνθεί από ένα παραδοσιακό grid design. Αυτός είναι ο λόγος που θα συνεχίσουμε να βλέπουμε γεωμετρικά σχήματα στο web design το 2019.
Single Page Design
Η ταχύτητα και ο μινιμαλισμός είναι οι τάσεις που εμφανίζονται ξανά και ξανά, όταν μιλάμε για το σχεδιασμό ιστοσελίδων το 2019, γεγονός που είναι ένας σημαντικός λόγος για τον οποίο η single page design, γνωστή και ως σχεδιασμός χωρίς σελίδες, έχει γίνει επίσης μια τάση για το 2019. Ο σχεδιασμός μιας σελίδας είναι ένας πολύ περιγραφικός τίτλος, αναφέρεται σε ιστότοπους που έχουν μόνο μία σελίδα αντί για πολλαπλές σελίδες υπηρεσιών ή άρθρα blog, που είναι όλα τακτοποιημένα κάτω από μια ιεραρχία.
Από παραδοσιακή μορφή ψηφιακού μάρκετινγκ SEO, αυτό φαίνεται να είναι λάθος καθώς θα είναι πολύ πιο δύσκολο να ταξινομηθεί για συγκεκριμένες λέξεις-κλειδιά χωρίς τις σελίδες και το περιεχόμενο που κανονικά θα είχε, ούτε θα ‘ναι εύκολο να πετύχεις άλλες προηγμένες SEO τεχνικές. Ενώ μπορεί να είναι πιο δύσκολο, να χρησιμοποιήσεις συγκεκριμένες τακτικές SEO για designless σελίδες, εδώ είναι όπου τα μειονεκτήματα της αρχίζουν να απομακρύνονται.
Όπως συζητήθηκε στο θέμα της ταχύτητας και του επίπεδου σχεδιασμού, οι εύχρηστες, “καθαρές” και απλές ιστοσελίδες ευνοούνται από τις μηχανές αναζήτησης, καθώς μπορούν εύκολα και γρήγορα να προσαρμοστούν σε κινητές συσκευές. Ο single page design επιτυγχάνει ακριβώς αυτό, έχοντας λιγότερα από αυτά που μπορούν να επιβραδύνουν έναν ιστότοπο. Οι εικόνες HTML, CSS, Javascript δεν καθυστερούν τον ιστότοπο με τα δεδομένα που πρέπει να ληφθούν, καθιστώντας την καλύτερη εμπειρία για τον χρήστη και δίνοντας στην ιστοσελίδα σου προτεραιότητα στις μηχανές αναζήτησης.
Αυτή η απλότητα είναι διπλά καλή για single page design, καθώς φαίνονται εξαιρετικά σε κάθε συσκευή περιήγησης. Το να είναι κάτι τόσο απλό σημαίνει ότι πιο εύκολο να το διαχειριστείς. Οι ενημερώσεις στον ιστότοπο επιτυγχάνονται συχνά και γρήγορα, επειδή υπάρχουν λίγα πράγματα για να αλλάξετε ή να ενημερώσετε, πράγμα που σημαίνει ότι είναι ευκολότερο για την επιχείρησή σου, να παραμένει πάντα ενημερωμένη.
Οι επιχειρήσεις αγαπούν τις pageless websites για κάτι περισσότερο από την ευκολία χρήσης: τείνουν επίσης να έχουν υψηλά ποσοστά μετατροπής (conversion rate). Σε έναν παραδοσιακό, ιεραρχημένο ιστότοπο, όλα κινούνται γύρω από την απόκτηση ενός χρήστη με μια αναζήτηση λέξης-κλειδιού, την προσέλκυση τους στο site σας και στη συνέχεια τη διοχέτευση του προς μια φόρμα επικοινωνίας, μια σελίδα ή έναν αριθμό τηλεφώνου. Στα single page sites, δεν υπάρχει τρόπος να απομακρυνθεί ο χρήστης , κάθε τμήμα της σελίδας τον οδηγεί προς ένα σημείο μετατροπής (conversion point), λαμβάνοντας κατ’ αυτόν τον τρόπο περισσότερη καθοδήγηση και περισσότερες εργασίες να επιτελέσει.
Αν και η single page design, πιθανόν να μην αναλάβει το μέλλον του σχεδιασμού ιστοσελίδων, σίγουρα θα συνεχίσει να αφήνει το σημάδι της μέχρι το 2019.
Video Backgrounds
Παρά τις μινιμαλιστικές, quick-loading και flat τάσεις σχεδιασμού, τα video backgrounds εξακολουθούν να είναι απίστευτα δημοφιλή, καθώς η τάση θα φτάσει και στο 2019. Μπορεί να σκεφτείτε πως με την ταχύτητα να ‘ναι ο κυριότερος παράγοντας φέτος, τα βίντεο θα καθυστερούν ένα site πάρα πολύ, αλλά είναι ενδιαφέρον πως τα video backgrounds έχουν αυξήσει τις μετατροπές (conversions) .

Τα βίντεο θα είναι πάντα πιο συναρπαστικά από ένα κείμενο ή εικόνες. Πιθανότατα θα έχεις δει αυτή την τάση να εμφανίζεται στις πλατφόρμες social media, όπως το Facebook τα τελευταία δύο χρόνια. Οι αναρτήσεις βίντεο έχουν προτεραιότητα σε σχέση με άλλα είδη δημοσιεύσεων. Μάλιστα, διευκόλυναν την παρακολούθηση βίντεο με αυτόματη αναπαραγωγή σε σίγαση ενώ περιηγείται κάποιος.
Όταν ένας χρήστης φτάσει στον ιστότοπό σας και ένα βίντεο παίζει στο παρασκήνιο είναι πολύ πιθανό να μείνει για να το παρακολουθήσει, τα βίντεο πάντα προκαλούν την προσοχή. Όσο περισσότερο μένει ο χρήστης στον ιστότοπό σας, τόσο πιο πιθανό είναι να μετατραπούν. Αυτό, με τη σειρά του, αυξάνει το χρόνο παραμονής στο site metric και όσο υψηλότερο είναι τόσο καλύτερη είναι η SEO.
Η δύναμη του βίντεο κυριολεκτικά δεν μπορεί να μεταφερθεί με λόγια, μεταφέρουν το μήνυμά σου γρήγορα και αποτελεσματικά, κάτι που θα μπορούσε να πάρει ολόκληρους παραγράφους για να ολοκληρωθεί. Το βίντεο το κάνει σε λίγα δευτερόλεπτα. Αυτό είναι ιδιαίτερα χρήσιμο όταν έχεις ένα σύνθετο μήνυμα για να μεταδώσεις στους χρήστες, στον ελάχιστο χρόνο που έχεις την προσοχή τους.
Τέλος, υπάρχει κάτι κομψό και μοντέρνο σ’ ένα video background σε ένα site. Εφόσον το βίντεο είναι σύντομο, έχει σίγαση και έχει ωραία, υψηλής ποιότητας εμφάνιση τότε μπορεί να κάνει πολλά για το brand σας.
Micro-Animations
Μια άλλη αξιοσημείωτη τάση του 2019 στο σχεδιασμό ιστοσελίδων είναι τα μικρο-κινούμενα σχέδια. Τα μικρο-κινούμενα σχέδια είναι ένας ισχυρός τρόπος για να παρέχεις μια ευκολονόητη και ικανοποιητική εμπειρία στον χρήστη, καθώς περιηγείται στον ιστότοπό σου. Αυτό επιτυγχάνεται μέσω μικρών κινούμενων εικόνων που βοηθούν τον χρήστη να κατανοήσει τον ιστότοπο σου και να το επιβεβαιώσει χρησιμοποιώντας το ποντίκι και κάνοντας click σε ένα στοιχείο, όπως η αλλαγή χρώματος ενός κουμπιού όταν ο κέρσορας μετακινείται πάνω του ή ένα μενού που επεκτείνεται όταν κάνετε click στο προϊόν.

Οι περισσότεροι χρήστες απολαμβάνουν αυτές τα micro-animations, τόσο στις πλατφόρμες περιήγησης για υπολογιστές όσο και για κινητά. Είναι τόσο διαδεδομένα στην περιήγηση πια, που είναι περίεργο να μην τα δοκιμάσετε. Αυτά τα κινούμενα σχέδια βοηθούν τον χρήστη να καταλάβει ότι κάνει τις σωστές ενέργειες, καθώς προχωρά μέσω σ’ έναν ιστότοπο. Δοκίμασες να πατήσεις το κουμπί υποβολής στη φόρμα; Αλλάζει το χρώμα όταν κάνετε click σε αυτό; Ανανεώνεται γρήγορα η σελίδα; Η μετακίνηση προς τα κάτω δημιουργεί μια κίνηση έλξης για να σας ενημερώσουμε ότι ενεργοποιήσατε σωστά τη λειτουργία ανανέωσης.
Θυμήσου πως τα κινούμενα αντικείμενα, όπως και τα βίντεο βοηθούν στη διατήρηση της προσοχής των χρηστών. Αν και είναι μικρά κινούμενα σχέδια, βοηθούν να τραβήξουν το μάτι του χρήστη και να δημιουργούν μια εμπλουτισμένη εμπειρία γι ‘αυτόν, καθώς περιηγείται σε έναν ιστότοπο. Με τη σειρά της, η σωστή χρήση των μικρο-κινούμενων σχεδίων δημιουργεί οπτική ιεραρχία σε μια ιστοσελίδα, οδηγώντας τον επισκέπτη προς τα σημεία μετατροπής σου και στη συνέχεια τους επιβραβεύουν για την εκπλήρωσή τους.
Μπορεί να φαίνεται πολύ απλό ή ανόητο να πιστεύετε ότι ένα μικρο-κινούμενο σχέδιο μπορεί να “επιβραβεύσει” έναν χρήστη για να κάνει click σε μια φόρμα, αλλά σκέψου αυτό το κουραστικό Captcha, που χρησιμοποιούν τόσα πολλές φόρμες. Εάν είσαι τυχερός, το μόνο που έχεις να κάνεις είναι ένα click στο πλαίσιο ελέγχου, αλλά εάν πρέπει να περάσεις τη διαδικασία επιλογής εικόνων ή να πληκτρολογήσεις μια ακολουθία συμβολοσειρών με αριθμούς και γράμματα, δεν υπάρχει τίποτα πιο εκνευριστικό από το να βλέπεις τον κύκλο να στροβιλίζεται . Όπως πλησιάζει το 2019, τα μικρο-κινούμενα σχέδια είναι εδώ για να παραμείνουν στη βιομηχανία σχεδιασμού ιστοσελίδων.
Chatbot / Machine Learning
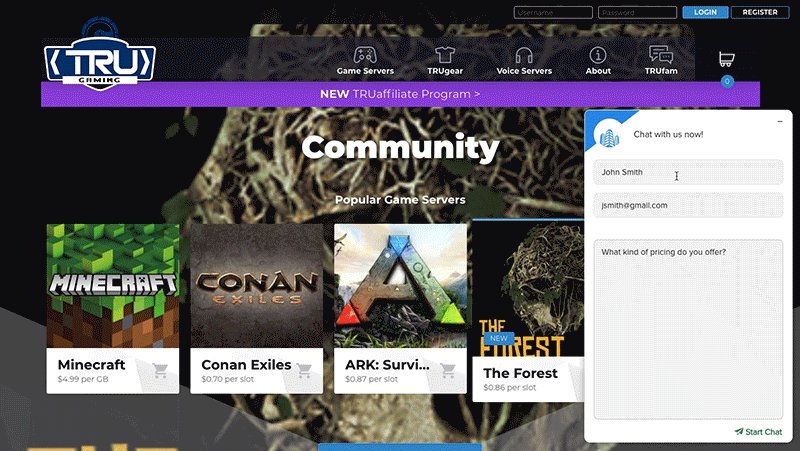
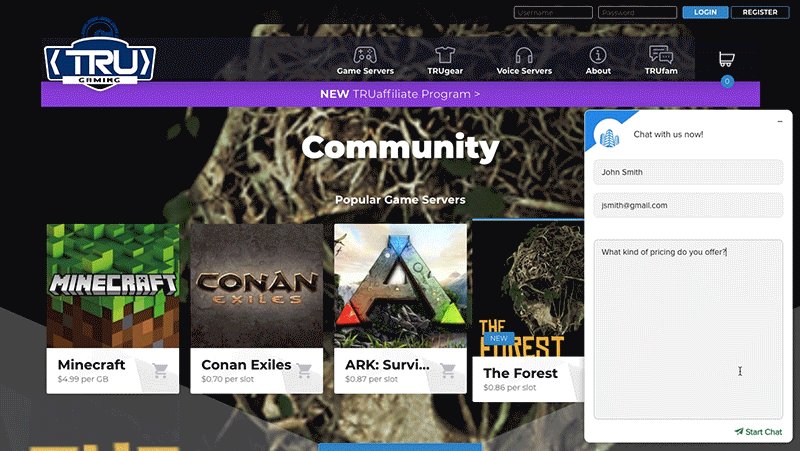
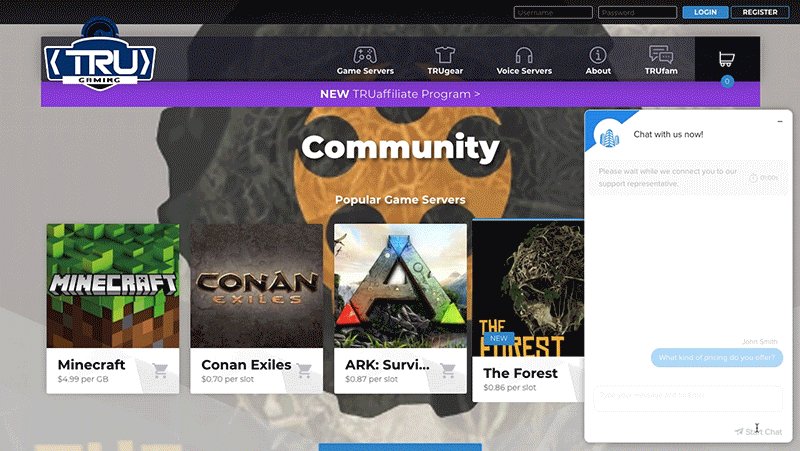
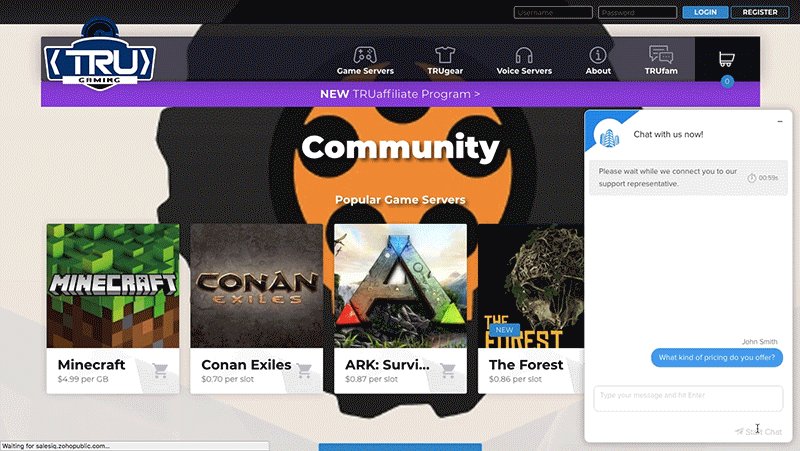
Τα τελευταία χρόνια, η αλληλεπίδραση και η επικοινωνία με τα bots έχει γίνει όλο και πιο φυσιολογική. Τα ρομπότ, ή τα chatbots, γίνονται ολοένα και πιο συνηθισμένα σε ιστότοπους και μικροδιαδρασμούς σε ψηφιακά μέσα. Είναι πολύ πιθανό να μίλησες με ένα την τελευταία φορά που έκανες μια κλήση από τον παροχέα υπηρεσιών κινητής τηλεφωνίας σου.

Όταν άρχισαν να κυκλοφορούν για πρώτη φορά πριν από 20 χρόνια, τα bots φαίνονταν να δυσκολεύονται να λύσουν προβλήματα (θυμήσου πως έπρεπε να προφέρεις τις εντολές, με έναν δυναμικό και σταθερό τόνο) αλλά με την πάροδο των ετών, έχουν γίνει ευφυέστερες με τη βελτίωση της τεχνητής νοημοσύνης (AI) και την εκμάθηση των μηχανών. Αυτά βοηθούν το Google να δημιουργήσει αυτόματες προτάσεις, όταν αρχίζεις να πληκτρολογείς στη γραμμή αναζήτησης.
Αυτός είναι και ο λόγος για τον οποίο, το Facebook μας γνωρίζει τόσο καλά. Βοήθα το Facebook να μάθει πως μοιάζουμε και αργότερα να μας ρωτήσει αν θέλουμε να κάνουμε tag τον εαυτό μας σε μια φωτογραφία. Χρησιμοποιεί επίσης δεδομένα τοποθεσίας και έχει μάθει τα συνήθη αναγνώσματα μας, έτσι ώστε να γνωρίζει ακριβώς ποιες διαφημίσεις, συμβάντα και πληροφορίες θα μας ενδιαφέρουν για να πατήσουμε “like”.
Τα chatbots και η εκμάθηση μηχανών θα συνεχίσουν να βελτιώνουν τις αλληλεπιδράσεις των χρηστών με τους ιστότοπους, ειδικά επειδή η λειτουργικότητα αυτόματης απάντησης που είναι εγγενής, στα περισσότερα chatbots μπορεί να αλληλεπιδρά άψογα με τους χρήστες για εσάς και να παρέχουν άψογη εξυπηρέτηση πελατών εκ των προτέρων. Αυτό ξεκινά τη σχέση σου με τους πιθανούς πελάτες όσο πιο θετικά γίνεται, ενώ ταυτόχρονα συλλέγει πληροφορίες για την ομάδα πωλήσεών σου, προτού αρχίσει να αλληλεπιδρά πραγματικά με την προοπτική.
Το 2019, αυτή η τεχνολογία θα συνεχίσει να τελειοποιείται και να ενσωματώνεται στις ιστοσελίδες. Σύντομα, οι αλληλεπιδράσεις ιστού θα γίνουν αδιάκοπες. Φαντάσου έναν ιστότοπο που ήδη γνωρίζει ακριβώς τι αναζητά ο πελάτης , αναλύοντας απλά τις προηγούμενες αλληλεπιδράσεις με την εταιρεία σου. Η εξυπηρέτηση πελατών μέσω του διαδικτύου γίνεται όλο και πιο γρήγορη και πιο αποτελεσματική καθημερινά, χάρη σε αυτές τις νέες τεχνολογίες. Μην τις παραλείψεις στο web design.
Το 2019 μπορεί να φαίνεται σαν μια χρονιά αλλαγών για το σχεδιασμό ιστοσελίδων: από τη μια πλευρά είναι οι δελεαστικές οπτικές απολαύσεις των broken grid layouts και των video backgrounds . Από την άλλη πλευρά είναι τα όμορφη αλλά και πρακτική επίπεδη σχεδίαση και οι single page layouts . Καθώς αλλάζουν οι τάσεις, το ίδιο συμβαίνει και με τη βιομηχανία. Η παραμονή σου στην κορυφή αυτών των τάσεων, θα σε βοηθήσει να διατηρήσεις την ιστοσελίδα σου φρέσκια και όμορφη κάνοντας μετατροπές.